기본 개념
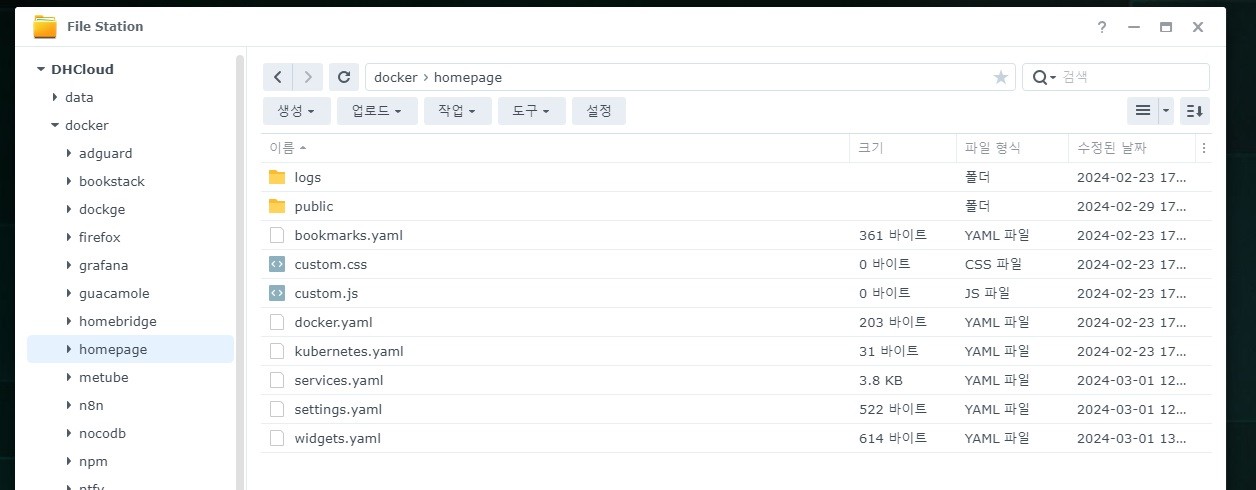
"docker > homepage" 하위에 아래 와 같은 yaml 파일이 위치해 있습니다. 
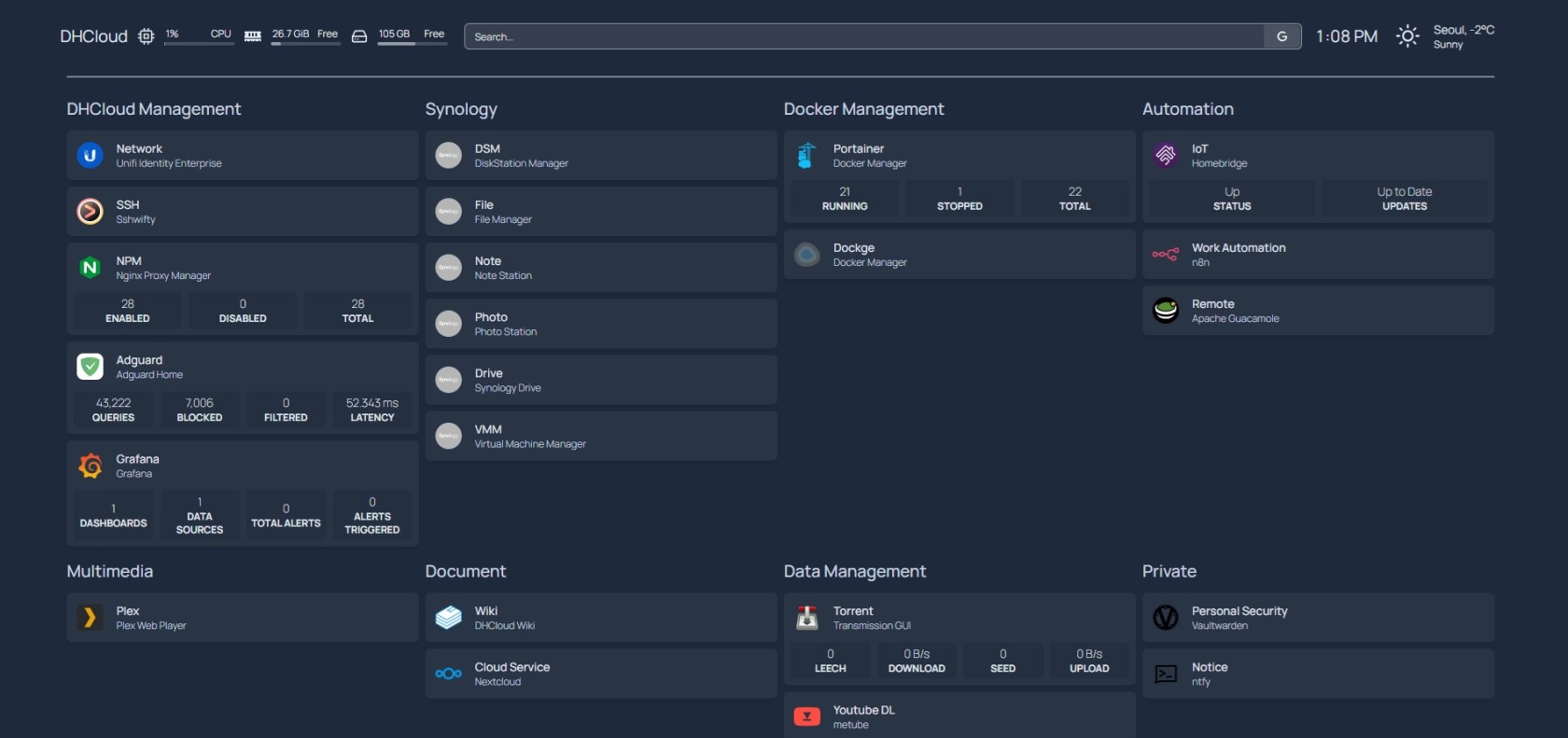
1. "settings.yaml" : 레이아웃, 페이지 색상등 기본 설정
title: 대쉬보드 이름
theme: dark # dark 또는 light로 선택
color: slate # 나열된 색상 중 선택: slate, gray, zinc, neutral, stone, amber, yellow, lime, green, emerald, teal, cyan, sky, blue, indigo, violet, purple, fuchsia, pink, rose, red, white
layout: # 레이아웃 스타일 및 컬럼수 설정
Media:
style: row
columns: 4
showStats: true # 도커 상태를 표기할 경우 true로 설정
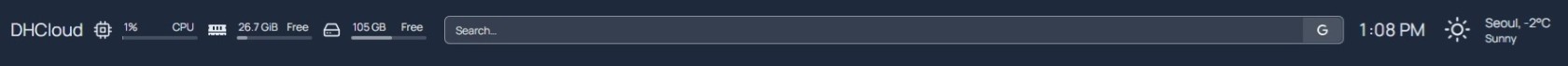
headerStyle: underlined # 해더 스타일로 4개중 선택 : underlined, boxed, clean, boxedWidgets2. "widgets.yaml" : 아래 사진과 같이 header 부분에 들어간 widget 설정
- greeting: # 상단좌측 인사말
text_size: xl
text: DHCloud
- resources:
cpu: true
memory: true
disk: /
- search: # 검색엔진 선택
provider: google
target: _blank
- datetime: # 시간표시 위젯
text_size: xl
format:
timeStyle: short
- weatherapi: # 날씨 위젯
label: Seoul
latitude: 37.5519 # 서울지역의 경도
longitude: 126.9918 # 서울지역의 위도
units: metric # or imperial
apiKey: your_api_key # https://www.weatherapi.com/signup.aspx에서 발급 받은 api key 값 입력
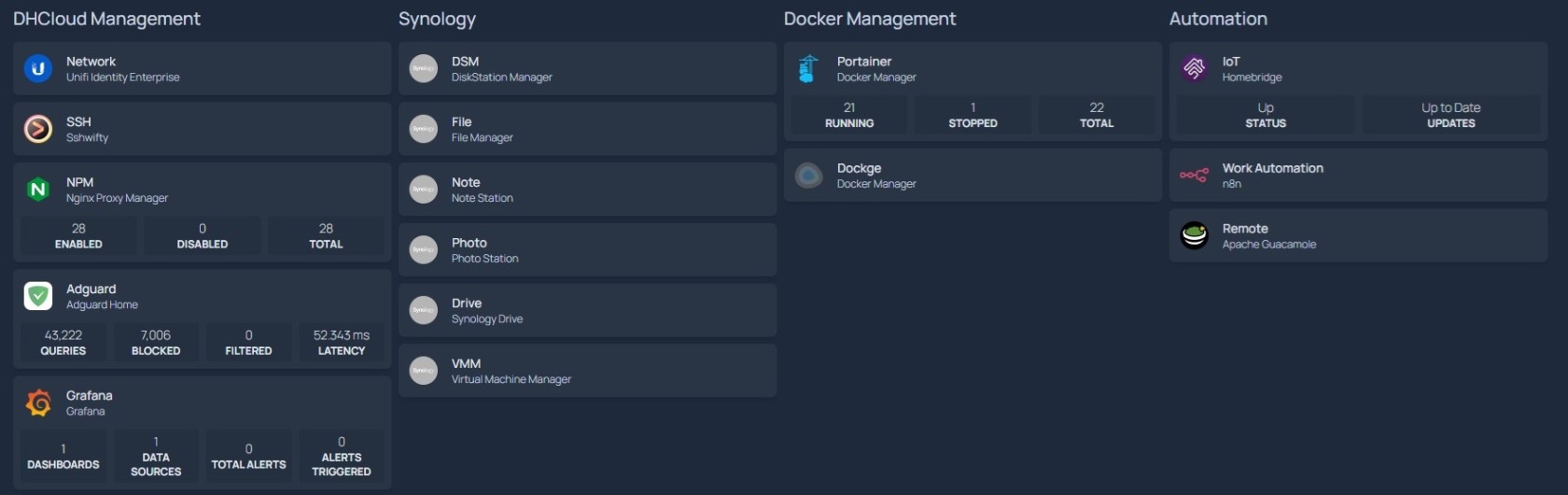
cache: 5 # Time in minutes to cache API responses, to stay within limits3. "services.yaml" : 아래 사진과 같이 header 부분에 들어간 widget 설정